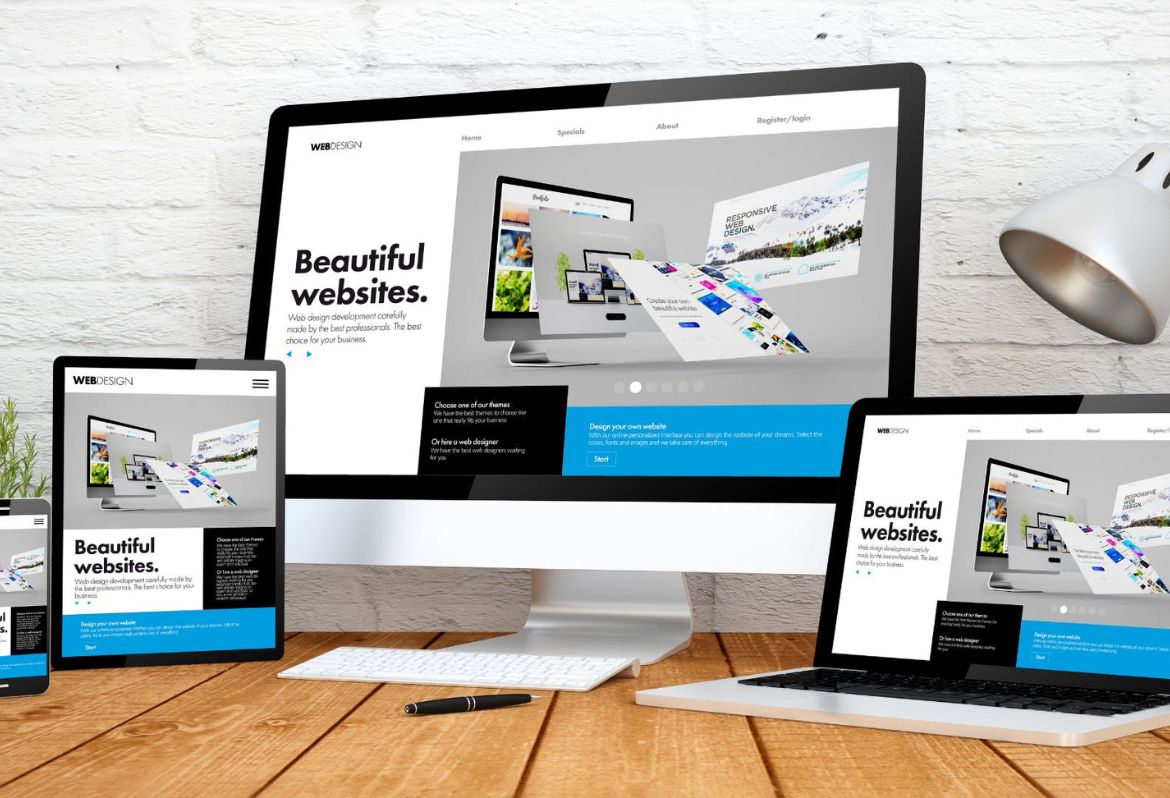
In today’s digital age, having a website is not enough. It’s crucial to have a website that works seamlessly on all devices, whether it’s a smartphone, tablet, or desktop computer. This is where responsive web design comes in. Responsive web design ensures your site adapts to any screen size, providing an excellent user experience. But did you know it also plays a vital role in boosting your website’s search engine rankings? Let’s explore how responsive web design can benefit your SEO efforts.
What is Responsive Web Design?
Responsive web design is a method of building websites that automatically adjust their layout and content to fit any screen size. Whether a user visits your site on a large desktop monitor or a small smartphone, the website will look and function perfectly. Imagine opening a website on your phone and constantly zooming in and out to read text or click buttons—it’s frustrating, isn’t it? That’s what happens when a site isn’t responsive. With responsive design, such problems are eliminated, making browsing smooth and enjoyable.
Why Does Google Love Responsive Websites?
Google places a strong emphasis on user experience, and responsive websites offer just that. When a website works well on mobile devices, Google sees it as a positive signal and ranks it higher in search results. Additionally, Google uses mobile-first indexing, which means it primarily evaluates the mobile version of your site when determining your rankings. This makes responsive design essential for businesses looking to improve their SEO.
Key Benefits of Responsive Web Design for SEO
Improved Mobile Experience
With more people using smartphones to browse the web, a mobile-friendly site is no longer optional. Responsive design ensures that your website looks great and functions well on any device. This keeps visitors happy and engaged, which reduces bounce rates—a critical factor for SEO rankings.
Faster Page Loading Speed
Page speed is a key ranking factor for search engines. A responsive website is designed to load quickly, as it’s optimized for mobile devices. Faster loading times not only improve your site’s usability but also make search engines more likely to rank your site higher.
Better User Experience (UX)
A clean and easy-to-navigate website keeps users on your site longer. When visitors can easily find what they’re looking for, they’re more likely to stay, explore, and even return. Search engines take this positive behavior into account when determining rankings.
Reduced Duplicate Content Issues
Responsive web design eliminates the need for separate mobile and desktop versions of your website. This prevents duplicate content issues that can harm your SEO. With one URL for all devices, your site’s traffic isn’t split, making it easier for search engines to understand and rank your content effectively.
Higher Conversion Rates
A seamless browsing experience builds trust and encourages visitors to take action, whether it’s making a purchase, signing up for a newsletter, or filling out a contact form. Responsive design makes it easier for users to convert, leading to better results for your business.
Future-Proofing Your Website
Technology evolves quickly, with new devices and screen sizes being introduced regularly. A responsive website adapts to these changes, saving you time and money on updates. By investing in responsive design, you ensure your site stays relevant and functional for years to come.
How to Make Your Website Responsive
Creating a responsive website doesn’t have to be complicated. Start by using mobile-friendly design tools or templates that automatically adjust to different screen sizes. Test your website on multiple devices to ensure it looks and functions well. Optimize your images and content for fast loading, as this plays a significant role in enhancing the user experience.
Real-Life Examples of Success Stories
Consider a small business that switched to a responsive design and saw its mobile traffic increase by 50% within a few months. Not only did their website rank higher in search results, but they also noticed an improvement in customer engagement and conversions. This is just one example of how responsive design can transform a website’s performance.
“Responsive web design isn’t just about fitting your website to every screen—it’s about fitting your business into every opportunity.”
Conclusion
Responsive web design is no longer a luxury—it’s a necessity. It improves user experience, boosts page loading speed, eliminates duplicate content issues, and enhances overall SEO performance. By ensuring your website is responsive, you’re not just keeping up with technology; you’re also setting your business up for long-term success. If your site isn’t already responsive, now is the time to make the change.
Ready to take your website to the next level? Check if your site is responsive today and make the necessary updates to ensure a smooth and engaging user experience. Need help? Reach out for expert guidance in making your website mobile-friendly and optimized for success.